作者:微信小助手
发布时间:2025-03-29T09:09:05
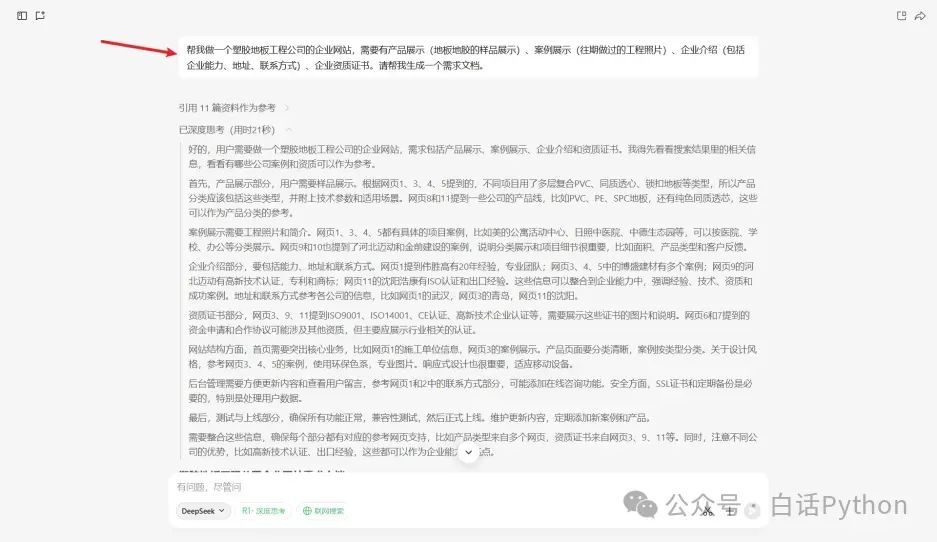
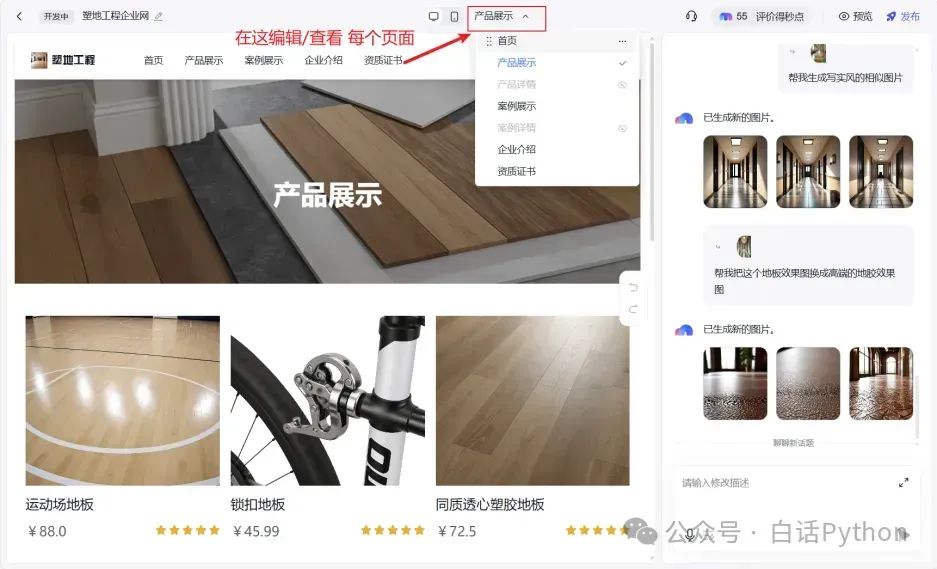
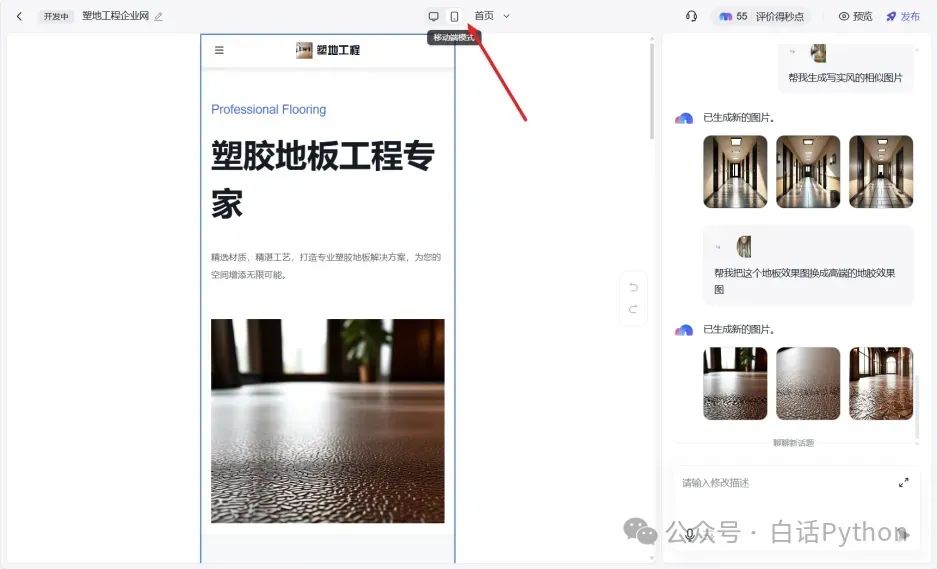
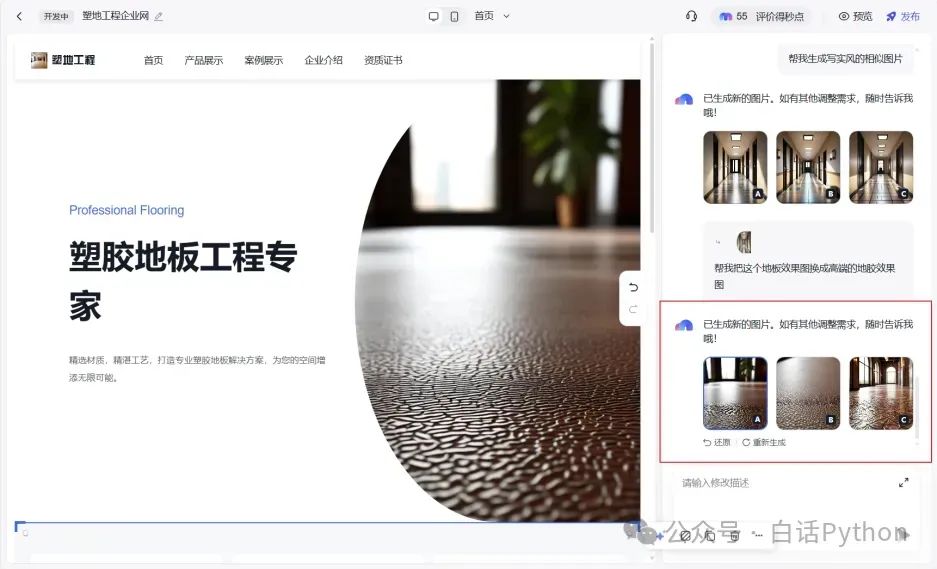
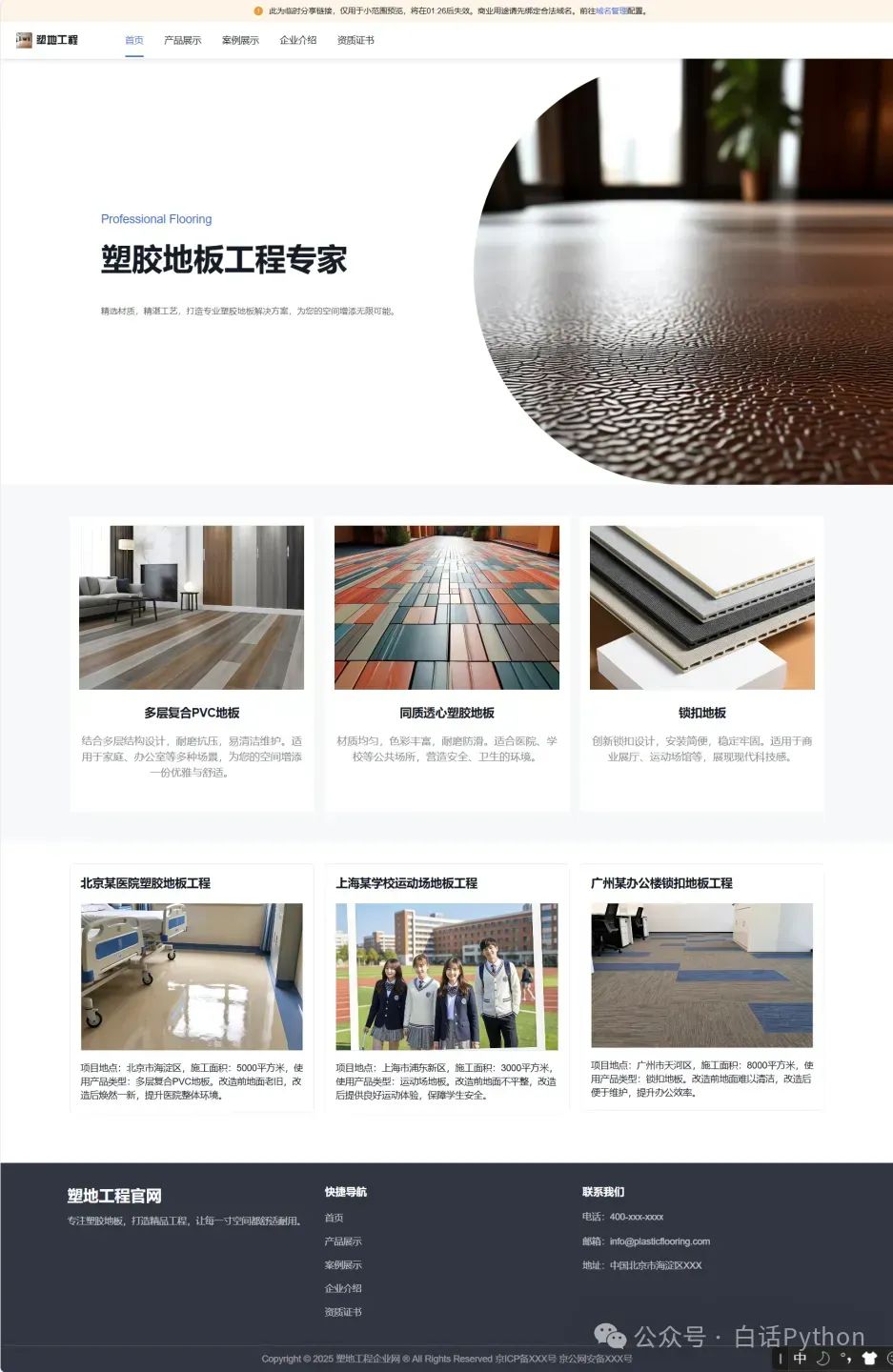
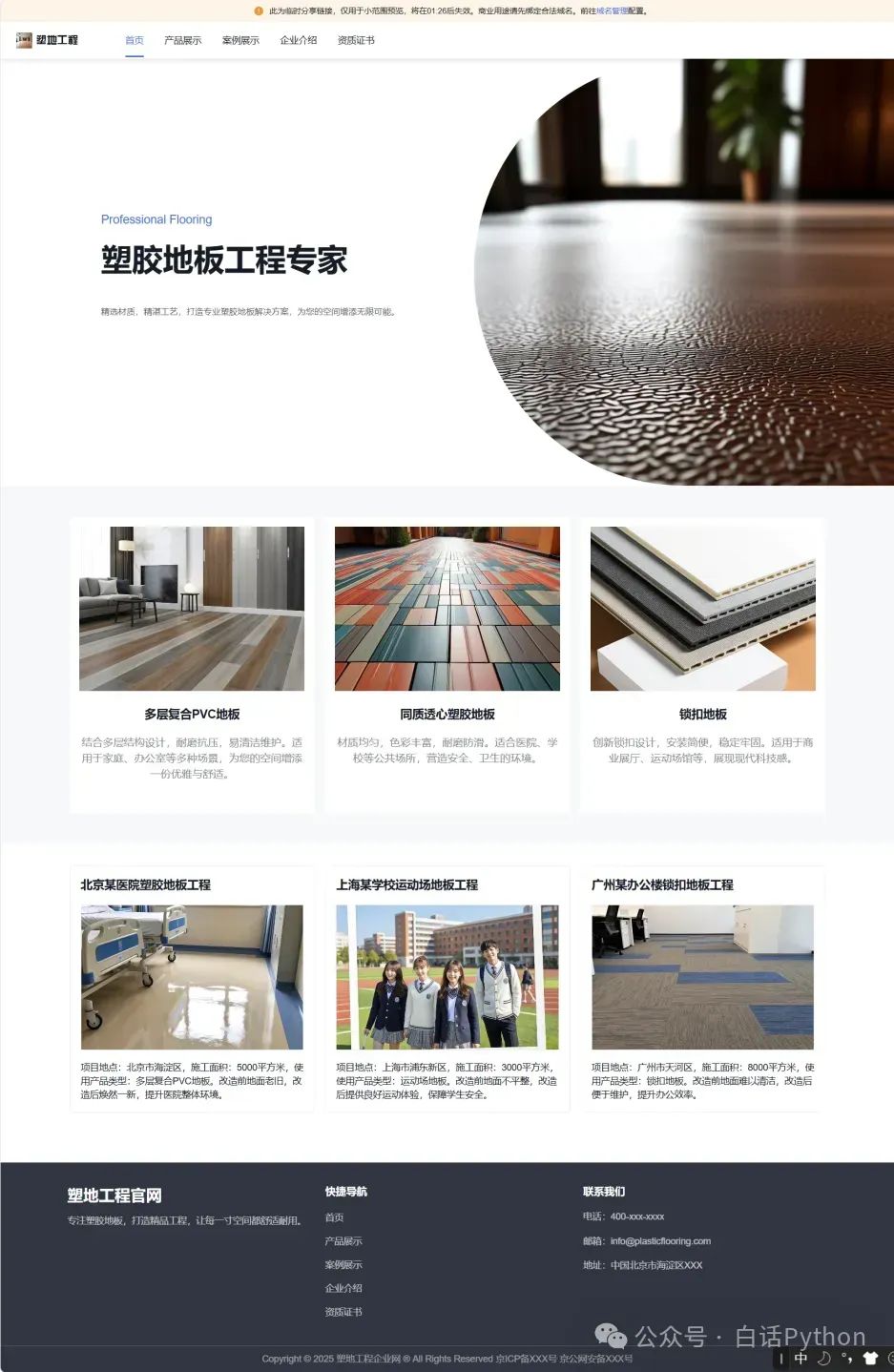
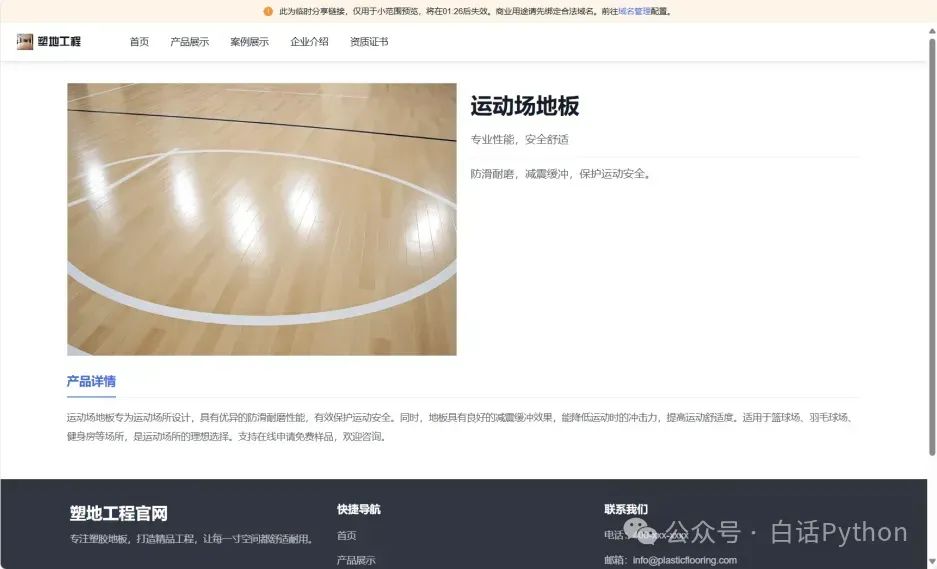
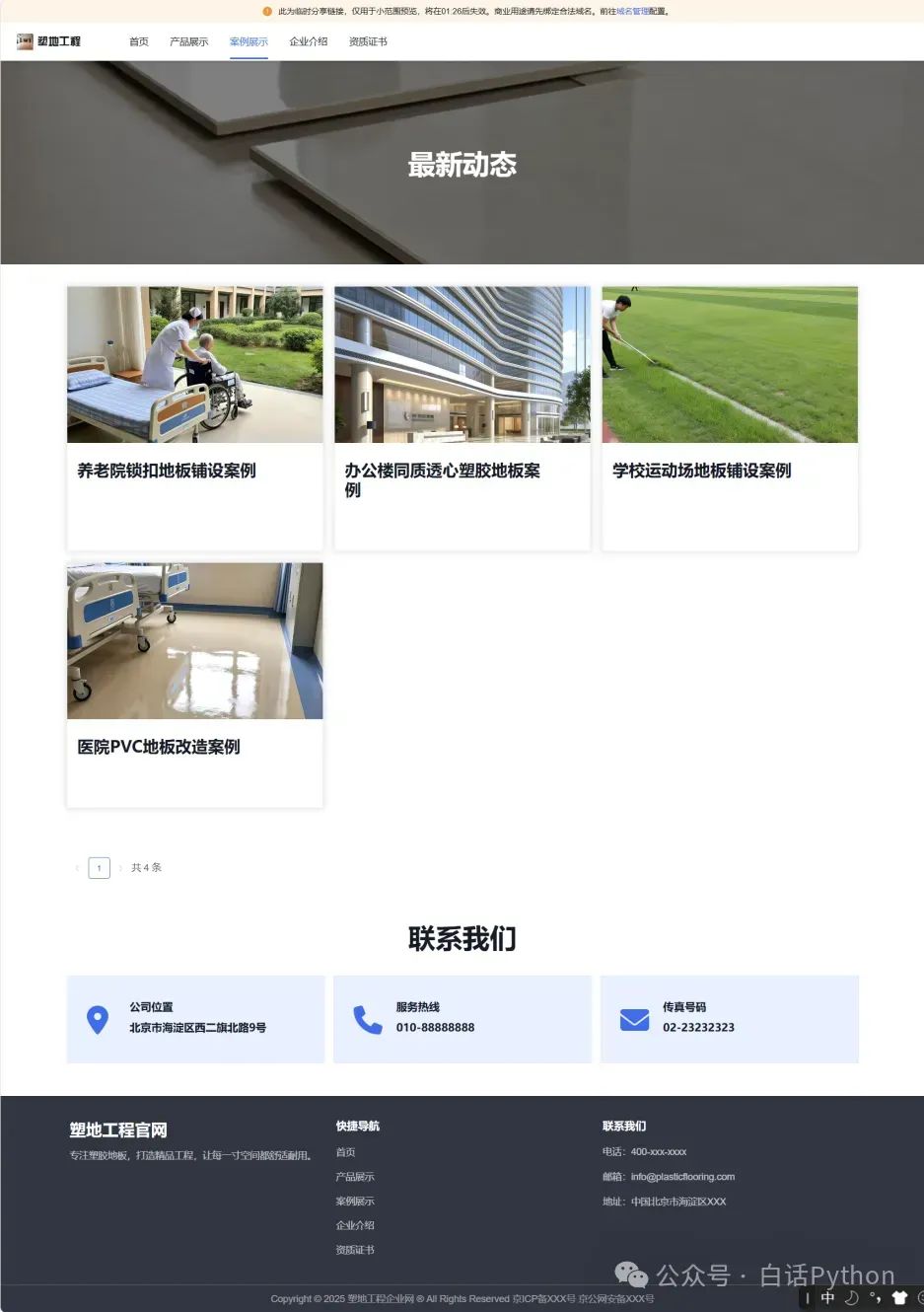
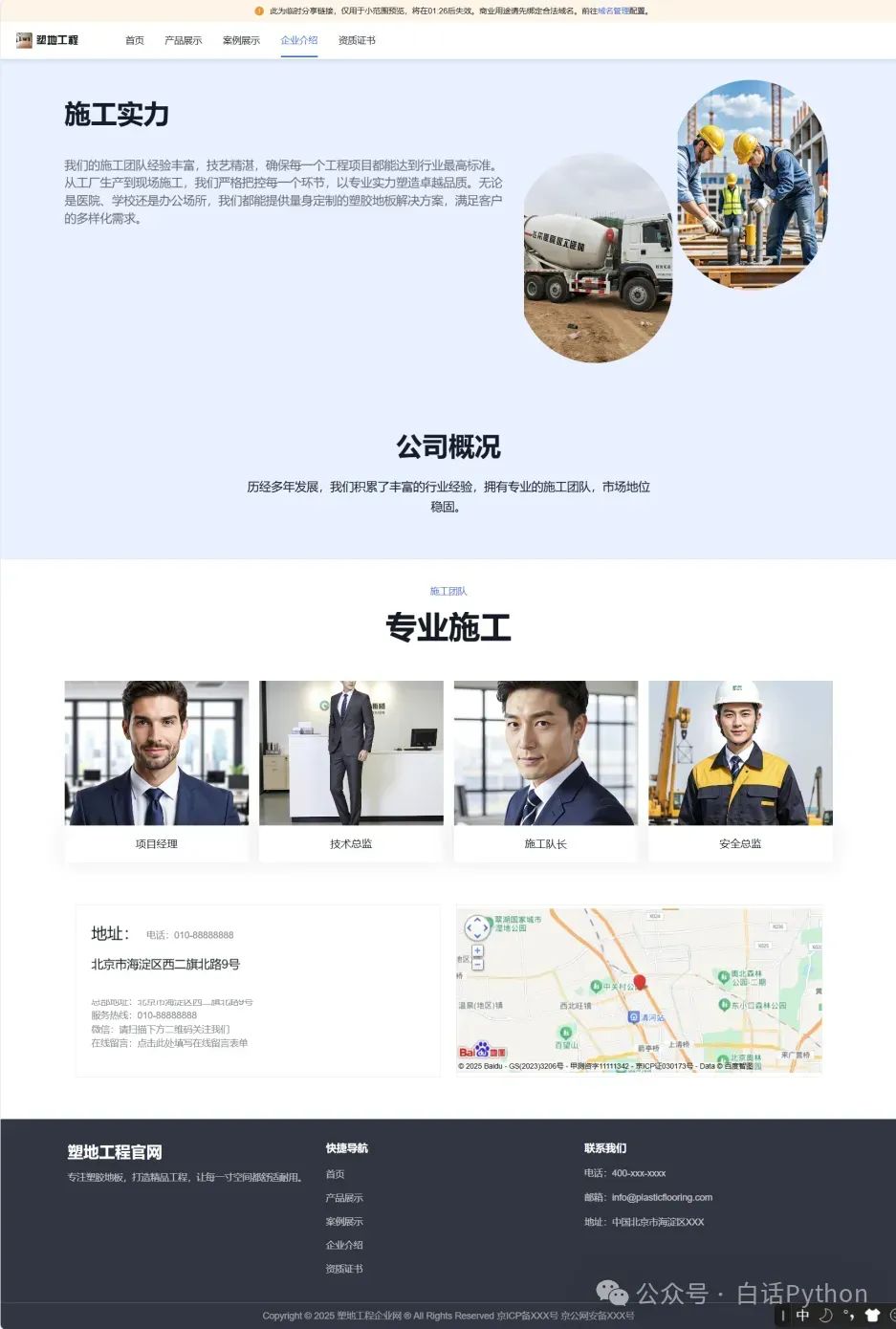
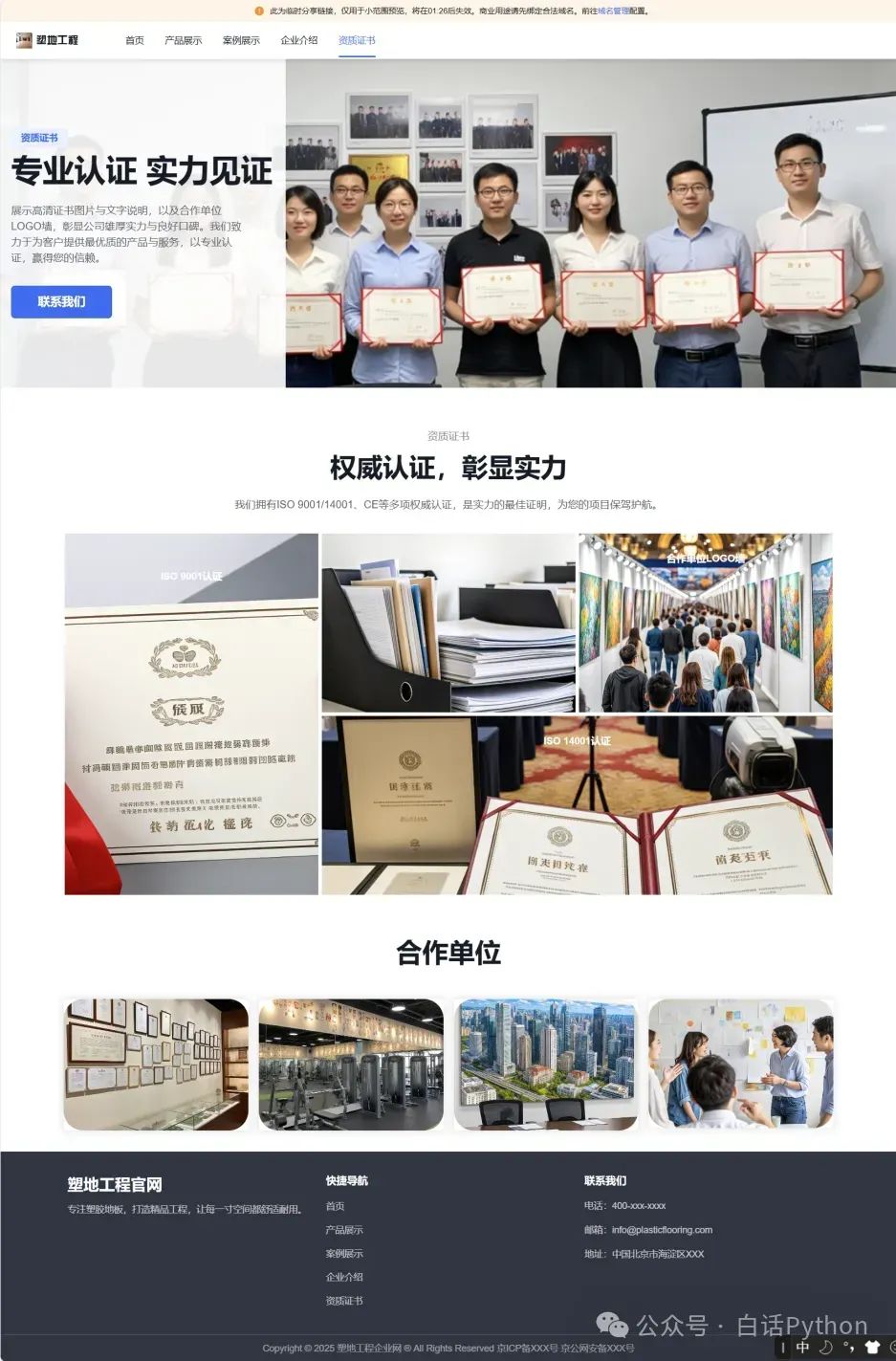
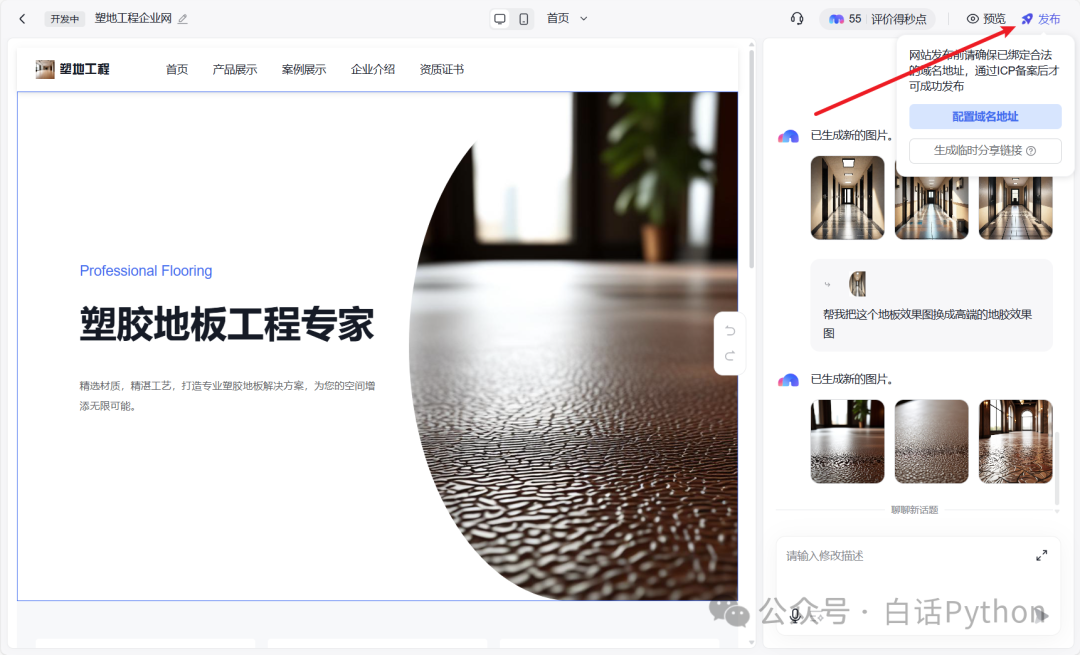
大家好呀, 听说最近百度搞了个大事情!🚀 他们新出的AI工具「秒哒」号称能让人靠想法开发应用。 作为一个程序员,我今天实测了一波。看看他到底几斤几两? 简单说就是「动动嘴皮子,自动出网页」的AI开发神器。 比如你想做个H5邀请函,只要对着对话框说:"帮我生成一个带地图导航的樱花节邀请页面",几分钟就能帮你生成页面。 不多介绍了,直接测试下开发网页的能力。 拿什么测呢?巧了,正好家里亲属有一个“塑胶地板公司”,就给这公司做个企业官网吧! 话不多说,先登录“秒哒”官网。 我想了下,如何能让他更全面地了解我的需求呢? 嗯,我真是有个使用 AI 的好习惯—— 将大白话描述输入给 deepseek,让deepseek 整理个需求文档,再发给“秒哒”。让一个 AI 去理解另一个 AI 生成的文档,应该没毛病! (我用的是元宝的deepseek) 需求文档有了,直接喂给“秒哒”! 可以看到,它先调用了架构师、又调用了研发工程师...最后甚至有代码审计和安全性的考虑。 这个多智能体协同的策略,确实很强。 大概 5 分钟,网站效果出来了。 怎么说呢,只能分几点阐述了: 1. 我想要的每个页面,他都做了。 之前我的需求里,有“产品展示”、“案例展示”、“企业介绍”、“资质证书”,他全帮我搞定了。 甚至做了移动端样式,响应式布局的。 2. 不满意的地方,能让他接着改。 如果有不满意的地方,直接点击网页元素,输入指令,他就能帮你修改,改到满意为止。 例如先改下首页的地胶效果图。 好家伙,瞬间就改好了,还给了三个方案。 3. 最后看下整体效果。 然后我针对每个页面进行了微调,最后看下效果吧。 首页: 产品展示页: 产品详情页(在产品展示页中点击产品,跳转的页面): 案例展示页: 企业介绍页: 资质证书页: 每个页面甚至都有 JS 动态效果,真的无话可说了。 后续如果想发布到服务器,也可以一键发布: 折腾了这一圈,真是惊呆了。 我作为一个纯数据算法+略懂后端的程序员,这不就是想象中自己的前端开发能力。。。😭 看来,前端程序员真是难上加难了。。。秒哒到底能做什么?
话不多说,直接上手!