作者:微信小助手
发布时间:2025-01-28T01:48:46
工程名称:EDA-Robot机器狗 工程作者:立创EDA课程案例推荐
花30元,做了一只超可爱的机器狗!

目前,项目已全开源!
支持手机遥控
支持表情、每日天气、时间显示
电路大部分使用插件封装,成本低廉且易于新手焊接,适用于教学
本项目不含电池,成本大致为30元,主要费用在于舵机12元,屏幕4.5元,主控4元
支持功能拓展,代码已完全开源,可以根据现有代码逻辑框架,添加更多好玩有趣的功能
当然你也可以完全重构,使用更好性能的主控
在软件上可以添加语音交互,大模型对话等等
在硬件上也可以添加避障,测温,搭载炮台等等

电路由以下部分组成——电源部分、ESP8266主控、外部接口。

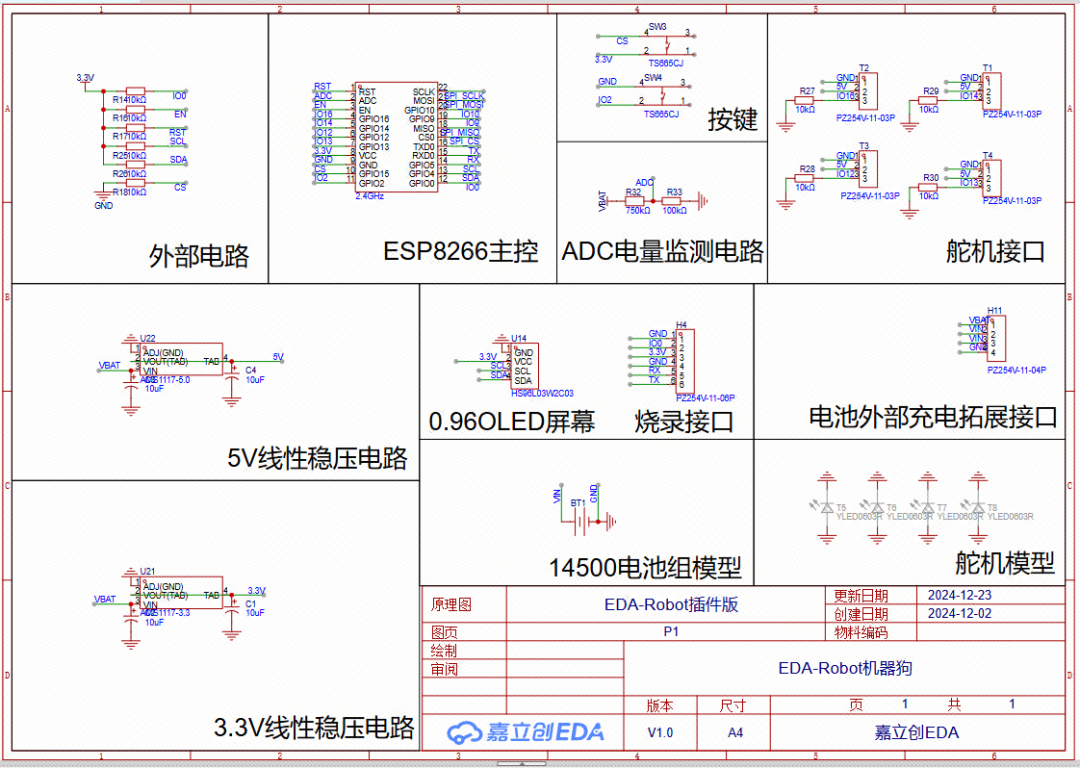
EDA-Robot插件版原理图

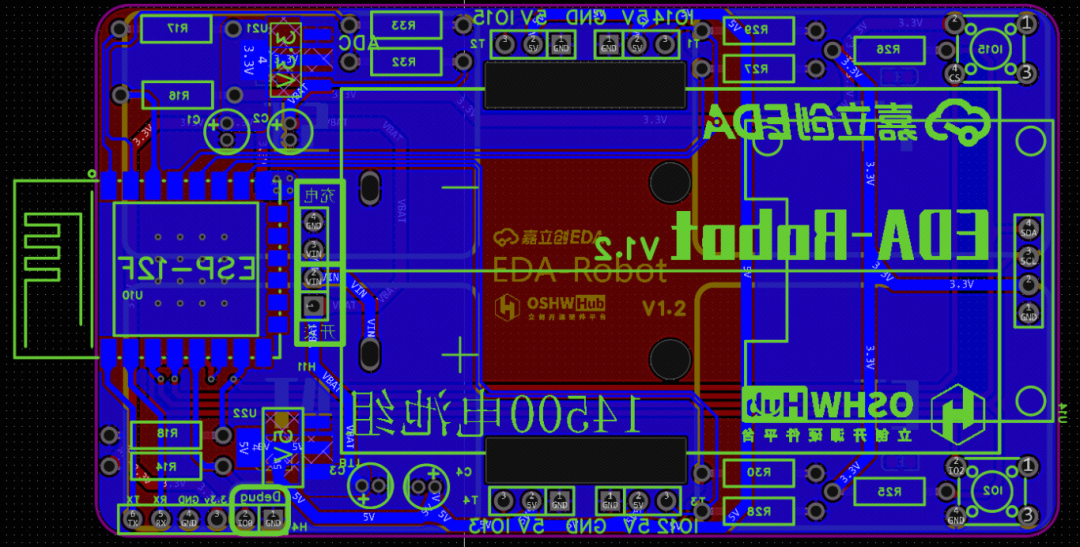
EDA-Robot插件版PCB图
主控:ESP8266
内置WIFI功能,通过AP模式遥控
OLED显示屏:0.96寸
可显示表情、时钟、天气等信息
LDO线性稳压器:AMS1117
负责将8.4V和5V电压分别转换成5V和3.3V,为舵机及主控提供电源
舵机:SG-90/MG90,支持180度/360度版本
本文以360度版本为主
供电:14500双节电池组
通过LDO降压稳压器供电
OLED显示屏支持SSD1315,SSD1306驱动
该模块自带屏幕驱动电路,仅需接口接入即可。
电路设计软件:嘉立创EDA
①ADC电量检测电路
修改分压器适配 8.4V 到 1V
现在需要适配新的输入电压范围(最大 8.4V)到 ESP8266 的 1.0V ADC 输入。
分压比计算如下:
根据分压公式:
假设保持100k ,计算 :
对于 ,输出电压:
对于电压较低时(如 4.2V),输出电压为:
分压电路成功将8.4V的输入电压,压缩到0-1V范围内
②外部接口电路
串口:为方便下载,单独引出了IO0及GND接口作为跳帽插入接口,当插入跳帽时,IO0被拉低,进入下载模式。反之被主控部分电路拉高,进入工作模式。
电池:引出了外部充电拓展接口,VIN与VBAT是开关接口,VIN与GND接口是外部充电模块接口。充电模块选择满电电压大概在8.4V的2串锂电池充电模块。
按键:使用IO2和IO15引脚,IO2按键按下时拉低,空闲时被拉高。但由于IO15必须接下拉电阻,所以这里开关逻辑与IO2相反,按键按下时拉高,空闲时被拉低。
完整的项目源码已放在附件(参考第6章指引前往原工程获取)

本章节只介绍部分比较重要的关键代码。
如何通过手机【控制】机器狗?
为了控制机器狗,我写了一个网页,你可以直接使用,也可以参考下方了逻辑,自己写一个,并在此基础上进行拓展。
</ul>
<pre class="code-snippet__js" data-lang="css"><code><span class="code-snippet_outer"> <span class="code-snippet__selector-tag">body</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">margin</span>: <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">padding</span>: <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">font-family</span>: Arial, sans-serif;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__selector-class">.container</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">max-width</span>: <span class="code-snippet__number">800px</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">margin</span>: <span class="code-snippet__number">0</span> auto;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">padding</span>: <span class="code-snippet__number">20px</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-align</span>: center;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__selector-tag">h1</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-align</span>: center;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__selector-tag">button</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">display</span>: inline-block;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">height</span>: auto;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">width</span>: auto;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">margin-top</span>: <span class="code-snippet__number">20px</span>;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">padding</span>: <span class="code-snippet__number">10px</span> <span class="code-snippet__number">20px</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">background-color</span>: deepskyblue;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">color</span>: <span class="code-snippet__number">#fff</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">border</span>: none;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">border-radius</span>: <span class="code-snippet__number">20px</span>; <span class="code-snippet__comment">/* 添加圆角 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-decoration</span>: none;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">line-height</span>: <span class="code-snippet__number">2</span>; <span class="code-snippet__comment">/* 通过调整line-height的值来调整文字的垂直位置 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-align</span>: center; <span class="code-snippet__comment">/* 文字居中 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">box-shadow</span>: <span class="code-snippet__number">2px</span> <span class="code-snippet__number">2px</span> <span class="code-snippet__number">5px</span> <span class="code-snippet__built_in">rgba</span>(0, 0, 0, 0.2); <span class="code-snippet__comment">/* 添加立体感 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">transition</span>: all <span class="code-snippet__number">0.3s</span> ease; <span class="code-snippet__comment">/* 添加过渡效果 */</span></span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__selector-tag">button</span><span class="code-snippet__selector-pseudo">:hover</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">background-color</span>: skyblue; <span class="code-snippet__comment">/* 鼠标悬停时的背景颜色 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">transform</span>: <span class="code-snippet__built_in">translateY</span>(2px); <span class="code-snippet__comment">/* 点击效果 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">box-shadow</span>: <span class="code-snippet__number">2px</span> <span class="code-snippet__number">2px</span> <span class="code-snippet__number">8px</span> <span class="code-snippet__built_in">rgba</span>(0, 0, 0, 0.3); <span class="code-snippet__comment">/* 添加更多立体感 */</span></span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__selector-class">.button-grid3</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">display</span>: grid;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">grid-template-columns</span>: <span class="code-snippet__built_in">repeat</span>(3, 1fr);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">gap</span>: <span class="code-snippet__number">10px</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">justify-content</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">align-content</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-align</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">margin</span>: <span class="code-snippet__number">20px</span>;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__selector-class">.button-grid2</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">display</span>: grid;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">grid-template-columns</span>: <span class="code-snippet__built_in">repeat</span>(2, 1fr);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">gap</span>: <span class="code-snippet__number">10px</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">justify-content</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">align-content</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-align</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">margin</span>: <span class="code-snippet__number">20px</span>;</span></code><code><span class="code-snippet_outer"> } <span class="code-snippet__selector-class">.button-grid1</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">display</span>: grid;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">border-radius</span>: <span class="code-snippet__number">20px</span>; <span class="code-snippet__comment">/* 添加圆角 */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">grid-template-columns</span>: <span class="code-snippet__built_in">repeat</span>(1, 1fr);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">justify-content</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">align-content</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">text-align</span>: center;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attribute">margin</span>: <span class="code-snippet__number">10px</span>;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> }</span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p><br></p>
<p><br></p>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>02 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">控制页面JavaScript代码</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<span style="background-color: rgb(240, 240, 240);color: inherit;font-size: var(--articleFontsize);letter-spacing: 0.034em;"></span>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="javascript"><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 简化 AJAX 请求函数</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__function"><span class="code-snippet__keyword">function</span> <span class="code-snippet__title">sendCommand</span>(<span class="code-snippet__params">action</span>) </span>{</span></code><code><span class="code-snippet_outer"> fetch(<span class="code-snippet__string">`/<span class="code-snippet__subst">${action}</span>`</span>)</span></code><code><span class="code-snippet_outer"> .then(<span class="code-snippet__function"><span class="code-snippet__params">response</span> =></span> response.text())</span></code><code><span class="code-snippet_outer"> .catch(<span class="code-snippet__function"><span class="code-snippet__params">()</span> =></span> alert(<span class="code-snippet__string">'发送失败,请检查设备连接'</span>));</span></code><code><span class="code-snippet_outer"> } </span></code><code><span class="code-snippet_outer"> <span class="code-snippet__function"><span class="code-snippet__keyword">function</span> <span class="code-snippet__title">refreshState</span>(<span class="code-snippet__params">url, displayElementId</span>) </span>{</span></code><code><span class="code-snippet_outer"> fetch(url)</span></code><code><span class="code-snippet_outer"> .then(<span class="code-snippet__function"><span class="code-snippet__params">response</span> =></span> response.text())</span></code><code><span class="code-snippet_outer"> .then(<span class="code-snippet__function"><span class="code-snippet__params">data</span> =></span> { <span class="code-snippet__built_in">document</span>.getElementById(displayElementId).innerText = data;</span></code><code><span class="code-snippet_outer"> });</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__function"><span class="code-snippet__keyword">function</span> <span class="code-snippet__title">setRefreshInterval</span>(<span class="code-snippet__params">url, displayElementId</span>) </span>{</span></code><code><span class="code-snippet_outer"> setInterval(<span class="code-snippet__function"><span class="code-snippet__params">()</span> =></span> refreshState(url, displayElementId), <span class="code-snippet__number">1000</span>);</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">const</span> states = [</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/batteryVoltage'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'batteryVoltageDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/batteryPercentage'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'batteryPercentageDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine1offsetleftpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine1offsetleftpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine1offsetrightpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine1offsetrightpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine2offsetleftpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine2offsetleftpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine2offsetrightpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine2offsetrightpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine3offsetleftpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine3offsetleftpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine3offsetrightpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine3offsetrightpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine4offsetleftpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine4offsetleftpwmDisplay'</span> },</span></code><code><span class="code-snippet_outer"> { <span class="code-snippet__attr">url</span>: <span class="code-snippet__string">'/engine4offsetrightpwm'</span>, <span class="code-snippet__attr">displayId</span>: <span class="code-snippet__string">'engine4offsetrightpwmDisplay'</span> }</span></code><code><span class="code-snippet_outer"> ];</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> states.forEach(<span class="code-snippet__function"><span class="code-snippet__params">state</span> =></span> setRefreshInterval(state.url, state.displayId));</span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p><br></p>
<p><br></p>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>03 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">控制页面HTML代码</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="xml"><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span>></span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">h1</span>></span>EDA-Robot遥控台<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->h1</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">p</span>></span>本项目基于ESP8266主控开发<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->p</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"display:flex;justify-content:center"</span>></span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">p</span>></span>电压:<span class="code-snippet__tag"><<span class="code-snippet__name">span</span> <span class="code-snippet__attr">id</span>=<span class="code-snippet__string">"batteryVoltageDisplay"</span>></span>0<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->span</span>></span><span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->p</span>></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">p</span>></span>电量:<span class="code-snippet__tag"><<span class="code-snippet__name">span</span> <span class="code-snippet__attr">id</span>=<span class="code-snippet__string">"batteryPercentageDisplay"</span>></span>0<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->span</span>></span><span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->p</span>></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"background-color:papayawhip"</span>></span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">h3</span>></span>运动控制<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->h3</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"display:flex;justify-content:center"</span>></span></span></code><code><span class="code-snippet_outer"> ↑</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"display:flex;justify-content:center"</span>></span></span></code><code><span class="code-snippet_outer"> ←</span></code><code><span class="code-snippet_outer"> →</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"display:flex;justify-content:center"</span>></span></span></code><code><span class="code-snippet_outer"> ↓</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span>></span></span></code><code><span class="code-snippet_outer"> 抬左手</span></code><code><span class="code-snippet_outer"> 抬右手</span></code><code><span class="code-snippet_outer"> 坐下</span></code><code><span class="code-snippet_outer"> 趴下</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> 自由模式开</span></code><code><span class="code-snippet_outer"> 自由模式关</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> </span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"background-color:limegreen"</span>></span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">h3</span>></span>表情控制<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->h3</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span>></span></span></code><code><span class="code-snippet_outer"> 开心</span></code><code><span class="code-snippet_outer"> 生气</span></code><code><span class="code-snippet_outer"> 难受</span></code><code><span class="code-snippet_outer"> 好奇</span></code><code><span class="code-snippet_outer"> 喜欢</span></code><code><span class="code-snippet_outer"> 错误</span></code><code><span class="code-snippet_outer"> 晕</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> </span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span> <span class="code-snippet__attr">style</span>=<span class="code-snippet__string">"background-color:orange"</span>></span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">h3</span>></span>联网功能<span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->h3</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><<span class="code-snippet__name">div</span>></span></span></code><code><span class="code-snippet_outer"> 时间</span></code><code><span class="code-snippet_outer"> 天气</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code><code><span class="code-snippet_outer"><span class="code-snippet__tag"><!--/<span class="code-snippet__name"-->div</span>></span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">控制页面的代码是存放在FS文件系统中的,这里主要看AJAX请求函数,</span><span style="letter-spacing: 1px;text-decoration: underline;">这部分的请求与下一小节的页面路由监听代码相对应</span><span style="letter-spacing: 1px;">,我们通过<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">点击页面按钮触发请求</span></strong>。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="color: rgb(178, 178, 178);"><em><span style="letter-spacing: 1px;">这里进行了一些简化操作,避免html过长过大导致html加载和响应缓慢,这可能导致esp8266无法正确显示页面。</span></em></span><span style="letter-spacing: 1px;"></span></p>
<section data-role="paragraph">
<section style="line-height: 2em;">
<em style="color: rgb(51, 51, 51);font-family: mp-quote, -apple-system-font, BlinkMacSystemFont, Arial, sans-serif;letter-spacing: 0.578px;caret-color: rgb(255, 0, 0);"><span style="text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;font-size: 18px;"><strong>如何让机器狗【<em style="letter-spacing: 0.578px;color: rgb(51, 51, 51);font-family: mp-quote, -apple-system-font, BlinkMacSystemFont, Arial, sans-serif;caret-color: rgb(255, 0, 0);"><span style="text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;font-size: 18px;"><strong>运行起来</strong></span></em>】?</strong></span></em><strong><span style="font-size: var(--articleFontsize);letter-spacing: 1px;color: rgb(217, 33, 66);">给它注入点赛博灵魂~~</span></strong>
</section>
<p><br></p>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>04 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">页面路由监听</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="php"><code><span class="code-snippet_outer"> void handleWiFiConfig()</span></code><code><span class="code-snippet_outer">{</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 启动服务器</span></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/left90"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">10</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/right90"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">11</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/front"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">1</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/back"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">4</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/left"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">2</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/right"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">3</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/toplefthand"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">5</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/toprighthand"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">6</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/sitdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">8</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/lie"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">7</span>; </span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// server.on("/dance", HTTP_GET, [](AsyncWebServerRequest *request)</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// {</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// actionstate = 7; // 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// request->send(200, "text/plain", "Front function started"); });</span></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/free"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> freestate=<span class="code-snippet__keyword">true</span>;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/offfree"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> freestate=<span class="code-snippet__keyword">false</span>;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/histate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">0</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/angrystate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">1</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/errorstate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">2</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine1offsetleftpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine1offsetleftpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine2offsetleftpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine2offsetleftpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine3offsetleftpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine3offsetleftpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetleftpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine4offsetleftpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine1offsetrightpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine1offsetrightpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine2offsetrightpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine2offsetrightpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine3offsetrightpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine3offsetrightpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetrightpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine4offsetrightpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetrightpwm"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(engine4offsetrightpwm)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/batteryVoltage"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(batteryVoltage)); }); </span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/batteryPercentage"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(batteryPercentage)); }); </span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/speed"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> { request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, String(speed)); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/speedup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> speed++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/speeddown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> speed--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine1offsetrightpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine1offsetrightpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine1offsetrightpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine1offsetrightpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine1offsetleftpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine1offsetleftpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine1offsetleftpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine1offsetleftpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine2offsetrightpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine2offsetrightpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine2offsetrightpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine2offsetrightpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine2offsetleftpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine2offsetleftpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine2offsetleftpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine2offsetleftpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine3offsetrightpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine3offsetrightpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine3offsetrightpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine3offsetrightpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine3offsetleftpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine3offsetleftpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine3offsetleftpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine3offsetleftpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetrightpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine4offsetrightpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetrightpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine4offsetrightpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetleftpwmup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine4offsetleftpwm++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine4offsetleftpwmdown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> engine4offsetleftpwm--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/speedup"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> speed++; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/speeddown"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> speed--;</span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/dowhatstate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">3</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/lovestate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">4</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/sickstate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">5</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/yunstate"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">6</span>; </span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/time"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">8</span>; </span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/weather"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> emojiState = <span class="code-snippet__number">7</span>; <span class="code-snippet__comment">// 设置标志,执行舵机动作</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"Front function started"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/connect"</span>, HTTP_POST, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 获取POST参数:ssid、pass、uid、city、api</span></span></code><code><span class="code-snippet_outer"> String ssid = request->getParam(<span class="code-snippet__string">"ssid"</span>, <span class="code-snippet__keyword">true</span>)->value();</span></code><code><span class="code-snippet_outer"> String pass = request->getParam(<span class="code-snippet__string">"pass"</span>, <span class="code-snippet__keyword">true</span>)->value();</span></code><code><span class="code-snippet_outer"> String uid = request->getParam(<span class="code-snippet__string">"uid"</span>, <span class="code-snippet__keyword">true</span>)->value();</span></code><code><span class="code-snippet_outer"> String city = request->getParam(<span class="code-snippet__string">"city"</span>, <span class="code-snippet__keyword">true</span>)->value();</span></code><code><span class="code-snippet_outer"> String api = request->getParam(<span class="code-snippet__string">"api"</span>, <span class="code-snippet__keyword">true</span>)->value();</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 打印接收到的参数</span></span></code><code><span class="code-snippet_outer"> Serial.println(ssid);</span></code><code><span class="code-snippet_outer"> Serial.println(pass);</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 保存WiFi信息到JSON文件</span></span></code><code><span class="code-snippet_outer"> DynamicJsonDocument doc(<span class="code-snippet__number">1024</span>);</span></code><code><span class="code-snippet_outer"> doc[<span class="code-snippet__string">"ssid"</span>] = ssid;</span></code><code><span class="code-snippet_outer"> doc[<span class="code-snippet__string">"pass"</span>] = pass;</span></code><code><span class="code-snippet_outer"> doc[<span class="code-snippet__string">"uid"</span>] = uid;</span></code><code><span class="code-snippet_outer"> doc[<span class="code-snippet__string">"city"</span>] = city;</span></code><code><span class="code-snippet_outer"> doc[<span class="code-snippet__string">"api"</span>] = api;</span></code><code><span class="code-snippet_outer"> fs::File file = SPIFFS.open(ssidFile, <span class="code-snippet__string">"w"</span>); <span class="code-snippet__comment">// 打开文件进行写入</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (file) {</span></code><code><span class="code-snippet_outer"> serializeJson(doc, file); <span class="code-snippet__comment">// 将JSON内容写入文件</span></span></code><code><span class="code-snippet_outer"> file.close(); <span class="code-snippet__comment">// 关闭文件</span></span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 更新全局变量</span></span></code><code><span class="code-snippet_outer"> useruid = uid;</span></code><code><span class="code-snippet_outer"> cityname = city;</span></code><code><span class="code-snippet_outer"> weatherapi = api;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 开始连接WiFi</span></span></code><code><span class="code-snippet_outer"> WiFi.begin(ssid.c_str(), pass.c_str());</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 发送HTML响应,告知用户正在连接</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/html"</span>, <span class="code-snippet__string">"<h1>Connecting...</h1>"</span>); });</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 检查SPIFFS文件系统中是否存在index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (SPIFFS.exists(<span class="code-snippet__string">"/index.html"</span>)) {</span></code><code><span class="code-snippet_outer"> fs::File file = SPIFFS.open(<span class="code-snippet__string">"/index.html"</span>, <span class="code-snippet__string">"r"</span>); <span class="code-snippet__comment">// 打开index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (file) {</span></code><code><span class="code-snippet_outer"> size_t fileSize = file.size(); <span class="code-snippet__comment">// 获取文件大小</span></span></code><code><span class="code-snippet_outer"> String fileContent;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 逐字节读取文件内容</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">while</span> (file.available()) {</span></code><code><span class="code-snippet_outer"> fileContent += (char)file.read();</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> file.close(); <span class="code-snippet__comment">// 关闭文件</span></span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 返回HTML内容</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/html"</span>, fileContent);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">return</span>;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 如果文件不存在,返回404错误</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">404</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"File Not Found"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/control.html"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 检查SPIFFS文件系统中是否存在index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (SPIFFS.exists(<span class="code-snippet__string">"/control.html"</span>)) {</span></code><code><span class="code-snippet_outer"> fs::File file = SPIFFS.open(<span class="code-snippet__string">"/control.html"</span>, <span class="code-snippet__string">"r"</span>); <span class="code-snippet__comment">// 打开index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (file) {</span></code><code><span class="code-snippet_outer"> size_t fileSize = file.size(); <span class="code-snippet__comment">// 获取文件大小</span></span></code><code><span class="code-snippet_outer"> String fileContent;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 逐字节读取文件内容</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">while</span> (file.available()) {</span></code><code><span class="code-snippet_outer"> fileContent += (char)file.read();</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> file.close(); <span class="code-snippet__comment">// 关闭文件</span></span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 返回HTML内容</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/html"</span>, fileContent);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">return</span>;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 如果文件不存在,返回404错误</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">404</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"File Not Found"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/engine.html"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 检查SPIFFS文件系统中是否存在index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (SPIFFS.exists(<span class="code-snippet__string">"/engine.html"</span>)) {</span></code><code><span class="code-snippet_outer"> fs::File file = SPIFFS.open(<span class="code-snippet__string">"/engine.html"</span>, <span class="code-snippet__string">"r"</span>); <span class="code-snippet__comment">// 打开index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (file) {</span></code><code><span class="code-snippet_outer"> size_t fileSize = file.size(); <span class="code-snippet__comment">// 获取文件大小</span></span></code><code><span class="code-snippet_outer"> String fileContent;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 逐字节读取文件内容</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">while</span> (file.available()) {</span></code><code><span class="code-snippet_outer"> fileContent += (char)file.read();</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> file.close(); <span class="code-snippet__comment">// 关闭文件</span></span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 返回HTML内容</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/html"</span>, fileContent);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">return</span>;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 如果文件不存在,返回404错误</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">404</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"File Not Found"</span>); });</span></code><code><span class="code-snippet_outer"> server.on(<span class="code-snippet__string">"/setting.html"</span>, HTTP_GET, [](AsyncWebServerRequest *request)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 检查SPIFFS文件系统中是否存在index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (SPIFFS.exists(<span class="code-snippet__string">"/setting.html"</span>)) {</span></code><code><span class="code-snippet_outer"> fs::File file = SPIFFS.open(<span class="code-snippet__string">"/setting.html"</span>, <span class="code-snippet__string">"r"</span>); <span class="code-snippet__comment">// 打开index.html文件</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (file) {</span></code><code><span class="code-snippet_outer"> size_t fileSize = file.size(); <span class="code-snippet__comment">// 获取文件大小</span></span></code><code><span class="code-snippet_outer"> String fileContent;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 逐字节读取文件内容</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">while</span> (file.available()) {</span></code><code><span class="code-snippet_outer"> fileContent += (char)file.read();</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> file.close(); <span class="code-snippet__comment">// 关闭文件</span></span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 返回HTML内容</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">200</span>, <span class="code-snippet__string">"text/html"</span>, fileContent);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">return</span>;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 如果文件不存在,返回404错误</span></span></code><code><span class="code-snippet_outer"> request->send(<span class="code-snippet__number">404</span>, <span class="code-snippet__string">"text/plain"</span>, <span class="code-snippet__string">"File Not Found"</span>); });</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 启动服务器</span></span></code><code><span class="code-snippet_outer"> server.begin();</span></code><code><span class="code-snippet_outer">};</span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">这部分的代码较长,是<span style="letter-spacing: 1px;color: rgb(0, 128, 255);"><strong>所有WebServer的页面路由监听</strong></span>,与页面中按钮触发的url对应,这里的</span><span style="letter-spacing: 1px;text-decoration: underline;">url务必检查仔细</span><span style="letter-spacing: 1px;">,如果</span><span style="letter-spacing: 1px;text-decoration: underline;">不能对应就无法监听到页面请求是否触发</span><span style="letter-spacing: 1px;">,硬件也无法做出对应的响应。<br></span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">另外,在/connect下还<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">添加了写入信息到FS文件系统中的功能</span></strong>,只要</span><span style="letter-spacing: 1px;text-decoration: underline;">每次开机执行读取</span><span style="letter-spacing: 1px;">就</span><span style="letter-spacing: 1px;text-decoration: underline;">不需要重复配置网络信息</span><span style="letter-spacing: 1px;">了。</span></p>
<section data-role="paragraph">
<p><br></p>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944" draggable="true">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>05 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">读取FS系统保存的json文件</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="javascript"><code><span class="code-snippet_outer"><span class="code-snippet__keyword">void</span> loadWiFiConfig()</span></code><code><span class="code-snippet_outer">{</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (SPIFFS.begin())</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__attr">fs</span>::File file = SPIFFS.open(ssidFile, <span class="code-snippet__string">"r"</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (file)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> DynamicJsonDocument doc(<span class="code-snippet__number">1024</span>);</span></code><code><span class="code-snippet_outer"> DeserializationError error = deserializeJson(doc, file);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (!error)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__built_in">String</span> ssid = doc[<span class="code-snippet__string">"ssid"</span>];</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__built_in">String</span> pass = doc[<span class="code-snippet__string">"pass"</span>];</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__built_in">String</span> uid = doc[<span class="code-snippet__string">"uid"</span>];</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__built_in">String</span> city = doc[<span class="code-snippet__string">"city"</span>];</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__built_in">String</span> api = doc[<span class="code-snippet__string">"api"</span>];</span></code><code><span class="code-snippet_outer"> useruid = uid;</span></code><code><span class="code-snippet_outer"> cityname = city;</span></code><code><span class="code-snippet_outer"> weatherapi = api;</span></code><code><span class="code-snippet_outer"> WiFi.begin(ssid.c_str(), pass.c_str());</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 尝试连接WiFi,最多等待10秒</span></span></code><code><span class="code-snippet_outer"> unsigned long startAttemptTime = millis();</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">while</span> (WiFi.status() != WL_CONNECTED && millis() - startAttemptTime < <span class="code-snippet__number">5000</span>)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>);</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 如果连接失败,打印状态</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (WiFi.status() != WL_CONNECTED)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> Serial.println(<span class="code-snippet__string">"WiFi connection failed, starting captive portal..."</span>);</span></code><code><span class="code-snippet_outer"> handleWiFiConfig(); <span class="code-snippet__comment">// 启动强制门户</span></span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">else</span></span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> Serial.println(<span class="code-snippet__string">"WiFi connected"</span>);</span></code><code><span class="code-snippet_outer"> timeClient.begin();</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> file.close();</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer">}</span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">前面我们讲了在/connect路由监听下,添加了将信息保存的FS文件系统,那么,这里的loadWiFiConfig()<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">方法就是</span></strong></span><span style="letter-spacing: 1px;text-decoration: underline;">读取FS文件系统的Json文件,并将数据同步到全局变量之中</span><span style="letter-spacing: 1px;">,这样就不需要每次开机进入配置页面配网了,<strong>程序会自动加载上次配网保存的信息</strong>,极为方便。</span></p>
<section data-role="paragraph">
<p><br></p>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>06 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">运动状态</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="swift"><code><span class="code-snippet_outer"><span class="code-snippet__keyword">switch</span> (actionstate)</span></code><code><span class="code-snippet_outer"> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">0</span> <span class="code-snippet__comment">/* constant-expression */</span>:</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">/* code */</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">1</span>:</span></code><code><span class="code-snippet_outer"> front(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">2</span>:</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">left</span>(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">3</span>:</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">right</span>(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">4</span>:</span></code><code><span class="code-snippet_outer"> back(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">5</span>:</span></code><code><span class="code-snippet_outer"> toplefthand(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">6</span>:</span></code><code><span class="code-snippet_outer"> toprighthand(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">10</span>:</span></code><code><span class="code-snippet_outer"> left90(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">11</span>:</span></code><code><span class="code-snippet_outer"> right90(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">7</span>:</span></code><code><span class="code-snippet_outer"> lie(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">8</span>:</span></code><code><span class="code-snippet_outer"> sitdown(); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">case</span> <span class="code-snippet__number">9</span>:</span></code><code><span class="code-snippet_outer"> emojiState = random(<span class="code-snippet__number">0</span>, <span class="code-snippet__number">7</span>); <span class="code-snippet__comment">// 执行一次舵机动作</span></span></code><code><span class="code-snippet_outer"> actionstate = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">default</span>:</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">break</span>;</span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"> </span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;text-decoration: underline;">运动状态代码与前面的路由监听对应</span><span style="letter-spacing: 1px;">,之所以没有把动作函数直接写入路由监听的代码,这是因为会导致页面响应过久,导致页面无法加载或者触发程序死机然后重启。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">为了避免这个情况发生,我们<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">通过actionstate变量定义运动状态</span></strong>,然后再loop函数中判断。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">这里选择的是switch,而并没有使用if-else,</span><span style="letter-spacing: 1px;text-decoration: underline;">理论上对应顺序较长的数据switch性能略好</span><span style="letter-spacing: 1px;">,看个人喜欢,其实都可以用。</span></p>
<section data-role="paragraph">
<p><br></p>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>07 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">前进运动</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="cs"><code><span class="code-snippet_outer"><span class="code-snippet__function"><span class="code-snippet__keyword">void</span> <span class="code-snippet__title">front</span>(<span class="code-snippet__params"></span>)</span></span></code><code><span class="code-snippet_outer">{</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">//+30C 2/3</span></span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine2offsetleftpwm);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine3offsetleftpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">//-30C 1/4</span></span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine1offsetrightpwm);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine4offsetrightpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 0C 2/3</span></span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine2offsetrightpwm);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine3offsetrightpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 0C 1/4</span></span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine1offsetleftpwm);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine4offsetleftpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">//+30C 1/4</span></span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine1offsetleftpwm);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine4offsetleftpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">//-30C 2/3</span></span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine2offsetrightpwm);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine3offsetrightpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 0C 1/4</span></span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine1offsetrightpwm);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine4offsetrightpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo1.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo4.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 0C 2/3</span></span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span> + speed + engine2offsetleftpwm);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span> - speed - engine3offsetleftpwm);</span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">500</span>-runtime);</span></code><code><span class="code-snippet_outer"> servo2.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer"> servo3.writeMicroseconds(<span class="code-snippet__number">1500</span>);</span></code><code><span class="code-snippet_outer">}</span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<section data-role="paragraph">
<p><br></p>
<p><br></p>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>08 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">ADC电量检测</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<section data-mpa-template="t" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="width: 100%;" mpa-from-tpl="t">
<section style="overflow: hidden scroll;height: 344px;display: inline-block;color: inherit;" mpa-from-tpl="t">
<section mpa-from-tpl="t" data-mpa-scroll-mark="0">
<section class="code-snippet__fix code-snippet__js">
<ul class="code-snippet__line-index code-snippet__js">
</ul>
<pre class="code-snippet__js" data-lang="cs"><code><span class="code-snippet_outer"><span class="code-snippet__comment">// 对 ADC 数据多次采样并计算平均值</span></span></code><code><span class="code-snippet_outer"><span class="code-snippet__function"><span class="code-snippet__keyword">float</span> <span class="code-snippet__title">getAverageAdcVoltage</span>(<span class="code-snippet__params"></span>)</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">long</span> totalAdcValue = <span class="code-snippet__number">0</span>;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 多次采样</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">for</span> (<span class="code-snippet__keyword">int</span> i = <span class="code-snippet__number">0</span>; i < numSamples; i++) {</span></code><code><span class="code-snippet_outer"> totalAdcValue += analogRead(A0); <span class="code-snippet__comment">// 读取 ADC 数据</span></span></code><code><span class="code-snippet_outer"> delay(<span class="code-snippet__number">10</span>); <span class="code-snippet__comment">// 每次采样间隔 10ms</span></span></code><code><span class="code-snippet_outer"> }</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 计算平均 ADC 值</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">float</span> averageAdcValue = totalAdcValue / (<span class="code-snippet__keyword">float</span>)numSamples;</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 将 ADC 值转换为电压</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">return</span> (averageAdcValue / <span class="code-snippet__number">1023.0</span>) * <span class="code-snippet__number">1.0</span>; <span class="code-snippet__comment">// ESP8266 的参考电压为 1.0V</span></span></code><code><span class="code-snippet_outer">}</span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"><span class="code-snippet__comment">// 计算电池电量百分比的函数</span></span></code><code><span class="code-snippet_outer"><span class="code-snippet__function"><span class="code-snippet__keyword">int</span> <span class="code-snippet__title">mapBatteryPercentage</span>(<span class="code-snippet__params"><span class="code-snippet__keyword">float</span> voltage</span>)</span> {</span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (voltage <= minVoltage) <span class="code-snippet__keyword">return</span> <span class="code-snippet__number">0</span>; <span class="code-snippet__comment">// 小于等于最小电压时,电量为 0%</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">if</span> (voltage >= maxVoltage) <span class="code-snippet__keyword">return</span> <span class="code-snippet__number">100</span>; <span class="code-snippet__comment">// 大于等于最大电压时,电量为 100%</span></span></code><code><span class="code-snippet_outer"><br></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__comment">// 根据线性比例计算电量百分比</span></span></code><code><span class="code-snippet_outer"> <span class="code-snippet__keyword">return</span> (<span class="code-snippet__keyword">int</span>)((voltage - minVoltage) / (maxVoltage - minVoltage) * <span class="code-snippet__number">100</span>);</span></code><code><span class="code-snippet_outer">}</span></code></pre>
</section>
</section>
</section>
<p style="text-align: center;font-size: 12px;color: rgb(170, 170, 170);">可以上下滚动</p>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">与小车不同,</span><span style="letter-spacing: 1px;text-decoration: underline;">机器狗不能像小车那样简单控制</span><span style="letter-spacing: 1px;">电机正反转,实现前进后退,这里<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">需要</span></strong>观察四足动物,<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">进行一些仿生模拟</span></strong>,用舵机模拟四足动物前进时的四足变化情况。<strong>下一章,我们就讲这个!</strong></span></p>
<h2 style="font-size: 17px;margin-top: 25px;margin-bottom: 25px;line-height: 2em;">
<section style="letter-spacing: 1px;margin-top: 40px;margin-bottom: 40px;line-height: 2em;">
<br>
</section></h2>
<section data-role="title" data-tools="135编辑器" data-id="us-4502227" draggable="true">
<section style="margin: 10px auto;display: flex;justify-content: center;">
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 40px;letter-spacing: 1.5px;color: transparent;-webkit-text-stroke: 1px #3d89ff;line-height: 1em;">
<em><strong>0</strong><strong data-original-title="" title="">4</strong></em>
</section>
</section>
<section style="display: flex;">
<section style="font-size: 16px;color: rgb(61, 137, 255);text-align: center;padding-right: 7px;padding-left: 7px;">
<span style="font-size: 20px;"><strong data-brushtype="text">舵机校准</strong></span>
</section>
<section style="color: #466df1;transform: translateY(5px);-webkit-transform: translateY(5px);-moz-transform: translateY(5px);-o-transform: translateY(5px);">
<strong><span style="font-size: 25px;line-height: 0;font-family:ArialMT, Arial;">”</span></strong>
</section>
</section>
<section style="flex-shrink: 0;margin-left: -10px;">
<section style="width: 30px;height: 30px;border-radius: 100%;background-color: rgb(237, 245, 255);">
<br>
</section>
</section>
</section>
</section>
</section>
<p style="text-align: justify;max-inline-size: 100%;margin-top: 20px;margin-bottom: 20px;cursor: text;color: rgb(51, 51, 51);caret-color: rgb(255, 0, 0);line-height: 2em;font-family: mp-quote, -apple-system-font, BlinkMacSystemFont, Arial, sans-serif;"><em><span style="text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;font-size: 18px;"><strong>如何让机器狗麻溜滴【走起来】且不顺拐?</strong></span></em></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">机器小狗使用360度舵机,其拓展性高,但不像180度舵机那样,可以直接控制旋转角度,所有我们需要进行舵机校准,确保舵机转速,角度均合适。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="text-decoration: underline;"><em><span style="text-decoration: underline;letter-spacing: 1px;">说明:刷入程序的舵机校准数据并不是通用的,这要根据自己的舵机情况进行调整。</span></em></span></p>
<p style="text-align: center;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="text-decoration: underline;"><em><span style="text-decoration: underline;letter-spacing: 1px;padding: 0px 0.5em;"><img class="rich_pages wxw-img" data-imgfileid="100178707" data-ratio="1.695" src="/upload/dc9ff7f6319b2c33d1d83d95516bcf40.png" data-type="png" data-w="400" style="vertical-align: inherit;letter-spacing: 0.578px;width: 207px;height: 351px;border-radius: 9px;box-shadow: rgb(210, 210, 210) 0em 0em 0.5em 0px;font-size: 17px;"></span></em></span></p>
<section style="margin-top: 16px;margin-bottom: 24px;line-height: 2em;">
<span style="letter-spacing: 1px;">通过【EDA-Robot控制中心】校准,会简单很多!教程如下:</span>
</section>
<h3 style="margin-top: 20px;margin-bottom: 20px;line-height: 2em;text-align: center;font-size: 17px;"><span style="text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;font-size: 32px;"><strong>校准步骤</strong></span></h3>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">参考下图,通过减少和增加电机【<span style="letter-spacing: 1px;">左右转补偿按钮</span>】校准电机。</span><br></p>
<p style="text-align: center;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><img class="rich_pages wxw-img" data-imgfileid="100178709" data-ratio="1.4578313253012047" src="/upload/c2b18cdb3329d018adc57370f51ef041.png" data-type="png" data-w="498" style="vertical-align: inherit;width: 296px;height: 432px;border-radius: 9px;"></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="font-size: 20px;text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;"><strong>粗略校准</strong></span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">1.<strong>将所有脚固定到相同角度</strong>。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">2.滑到校准页的底部,<strong>点击一次</strong>‘电机左转90度’。</span><br></p>
<p style="text-align: center;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><img class="rich_pages wxw-img" data-backh="174" data-backw="451" data-imgfileid="100178706" data-ratio="0.3858093126385809" src="/upload/78131806100300d89fb492b3e7c300a5.png" data-type="png" data-w="451" style="vertical-align: inherit;width: 302px;height: 117px;"><span style="letter-spacing: 1px;"><br></span></p>
<p style="text-align: justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">3.找到</span><span style="letter-spacing: 1px;text-decoration: underline;">转动大于90度</span><span style="letter-spacing: 1px;text-decoration: underline;">或小于</span><span style="letter-spacing: 1px;">90度的脚,<strong>进行舵机补偿</strong>。</span></p>
<p style="text-align: justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;"><br></span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="font-size: 20px;text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;"><strong>精确校准</strong></span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">接着,请按一下步骤进行精调。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">1.将所有脚固定到相同角度。<br style="border-width: 0px;border-style: solid;border-color: rgb(229, 231, 235);">2.滑到校准页的底部,<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">点击4次</span></strong>‘电机左转90度’。<br style="border-width: 0px;border-style: solid;border-color: rgb(229, 231, 235);">3.找到</span><span style="letter-spacing: 1px;text-decoration: underline;">转动大于360度或小于360度的脚</span><span style="letter-spacing: 1px;">,<strong><span style="letter-spacing: 1px;color: rgb(0, 128, 255);">进行舵机补偿</span></strong>。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;"><br></span></p>
<h3 style="margin-top: 20px;margin-bottom: 20px;line-height: 2em;font-size: 17px;"><span style="font-size: 20px;text-decoration: underline;background-color: rgb(255, 255, 196);letter-spacing: 1px;line-height: 1.7em;"><strong>修改程序重新烧录</strong></span></h3>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;text-decoration: underline;">记录下认为合理的各个电机补偿值,修改程序的补偿定义,重新刷入程序</span><span style="letter-spacing: 1px;">,当然,不重新输入也可以,这个值是立即生效的。<br></span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;"><span style="letter-spacing: 1px;color: rgb(178, 178, 178);"><em>但是为了能快速响应,避免重复刷写降低寿命,所以不会保存到FS文件系统,下次重启也不会被保留。</em></span></span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><img class="rich_pages wxw-img" data-imgfileid="100178710" data-ratio="0.5546296296296296" src="/upload/b033c7e3c7eaddd4f7122eabdb34d262.png" data-type="png" data-w="1080" style="vertical-align: inherit;width: 100%;"></p>
<p><span style="color: rgb(178, 178, 178);"><em>当然啦!</em></span><span style="color: rgb(217, 33, 66);"><em>其实更</em></span><span style="color: rgb(217, 33, 66);"><em>推荐使用180度版本</em></span><span style="color: rgb(178, 178, 178);"><em>,因为其自带限位器</em><em>,为了便于大家DIY,原工程中,已</em></span><span style="color: rgb(217, 33, 66);"><em>开源了180度舵机的版本</em></span><span style="color: rgb(178, 178, 178);"><em>。可参考第6章指引,前往原工程查看!</em></span></p>
<section style="margin-top: 40px;margin-bottom: 40px;line-height: 2em;">
<br>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4502227">
<section style="margin: 10px auto;display: flex;justify-content: center;">
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 40px;letter-spacing: 1.5px;color: transparent;-webkit-text-stroke: 1px #3d89ff;line-height: 1em;">
<em><strong>05</strong></em>
</section>
</section>
<section style="display: flex;">
<section style="font-size: 16px;color: rgb(61, 137, 255);text-align: center;padding-right: 7px;padding-left: 7px;">
<span style="font-size: 20px;"><strong data-brushtype="text">3D外壳结构</strong></span>
</section>
<section style="color: #466df1;transform: translateY(5px);-webkit-transform: translateY(5px);-moz-transform: translateY(5px);-o-transform: translateY(5px);">
<strong><span style="font-size: 25px;line-height: 0;font-family:ArialMT, Arial;">”</span></strong>
</section>
</section>
<section style="flex-shrink: 0;margin-left: -10px;">
<section style="width: 30px;height: 30px;border-radius: 100%;background-color: rgb(237, 245, 255);">
<br>
</section>
</section>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">3D外壳设计软件:<span style="letter-spacing: 1px;">嘉立创云CAD</span><br></span></p>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>01 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">主体</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><img class="rich_pages wxw-img" data-imgfileid="100178712" data-ratio="0.5537037037037037" src="/upload/93a677998d11846304bc3d388f25f90e.png" data-type="png" data-w="1080" style="vertical-align: inherit;width: 100%;"></p>
<section>
<section data-role="list">
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">红框部分是</span><span style="letter-spacing: 1px;text-decoration: underline;">8.4V的2串锂电池充电模块卡槽</span><span style="letter-spacing: 1px;">,连接到电路上的充电接口,可以用胶水固定</span></p>
<section data-role="list">
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">蓝框部分是</span><span style="letter-spacing: 1px;text-decoration: underline;">船型10x15mm船型开关卡槽</span><span style="letter-spacing: 1px;">,连接到电路上的开关接口,用于通断供电电路</span><span style="font-size: var(--articleFontsize);letter-spacing: 0.034em;"></span></p>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><br></p>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>02 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">底壳</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><img class="rich_pages wxw-img" data-imgfileid="100178713" data-ratio="0.5601851851851852" src="/upload/76679c3d42ab8a4245e98dc83476a658.png" data-type="png" data-w="1080" style="vertical-align: inherit;width: 100%;"></p>
<section>
<section data-role="list">
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">底壳部分为舵机设计了</span><span style="letter-spacing: 1px;text-decoration: underline;">4个限位槽</span><span style="letter-spacing: 1px;">,盖上主体壳后PCB会将舵机压住,所以没有设计螺丝孔,可以正常使用。</span></p>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;"><br></span></p>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4564944">
<section style="margin: 10px auto;display: flex;justify-content: flex-start;">
<section>
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 30px;letter-spacing: 1.5px;color: #ffc14a;line-height: 1.1em;">
<span style="font-size:28px;"><strong>03 </strong></span>
</section>
</section>
<section style="font-size: 20px;color: rgb(46, 140, 255);text-align: center;letter-spacing: 1.5px;padding-right: 5px;">
<strong data-brushtype="text">脚</strong>
</section>
</section>
<section style="height: 4px;background-image: linear-gradient(to right, rgb(46, 140, 255), rgb(255, 193, 74));background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;">
<br>
</section>
</section>
</section>
</section>
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><img class="rich_pages wxw-img" data-imgfileid="100178714" data-ratio="0.5583333333333333" src="/upload/1d9d84e9ce35a5443abb20774d042137.png" data-type="png" data-w="1080" style="vertical-align: inherit;width: 100%;"></p>
<section>
<section data-role="list">
<p style="text-align:justify;margin-top: 20px;margin-bottom: 20px;line-height: 2em;"><span style="letter-spacing: 1px;">红框部分是</span><span style="letter-spacing: 1px;text-decoration: underline;">螺丝卡槽</span><span style="letter-spacing: 1px;">,可以直接使用舵机附带的两颗大头螺丝。</span></p>
</section>
<section style="margin-top: 40px;margin-bottom: 40px;line-height: 2em;">
<br>
</section>
<section data-role="title" data-tools="135编辑器" data-id="us-4502227">
<section style="margin: 10px auto;display: flex;justify-content: center;">
<section style="display: flex;align-items: flex-end;">
<section style="flex-shrink: 0;">
<section style="font-size: 40px;letter-spacing: 1.5px;color: transparent;-webkit-text-stroke: 1px #3d89ff;line-height: 1em;">
<em><strong>0</strong><strong data-original-title="" title="" data-num="5">6</strong></em>
</section>
</section>
<section style="display: flex;">
<section style="font-size: 16px;color: rgb(61, 137, 255);text-align: center;padding-right: 7px;padding-left: 7px;">
<span style="font-size: 20px;"><strong data-brushtype="text">开源网址</strong></span>
</section>
<section style="color: #466df1;transform: translateY(5px);-webkit-transform: translateY(5px);-moz-transform: translateY(5px);-o-transform: translateY(5px);">
<strong><span style="font-size: 25px;line-height: 0;font-family:ArialMT, Arial;">”</span></strong>
</section>
</section>
<section style="flex-shrink: 0;margin-left: -10px;">
<section style="width: 30px;height: 30px;border-radius: 100%;background-color: rgb(237, 245, 255);">
<br>
</section>
</section>
</section>
</section>
</section>
<p style="margin-top: 20px;margin-bottom: 20px;text-wrap: wrap;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, " helvetica neue, pingfang sc, hiragino sans gb, microsoft yahei ui, yahei, arial, sans-serif;letter-spacing: 0.544px;background-color: rgb(255, 255, 255);line-height: 2em;><span style="outline: 0px;letter-spacing: 1px;">本项目已开源!</span></p>
<p style="margin-top: 20px;margin-bottom: 20px;text-wrap: wrap;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, " helvetica neue, pingfang sc, hiragino sans gb, microsoft yahei ui, yahei, arial, sans-serif;letter-spacing: 0.544px;background-color: rgb(255, 255, 255);line-height: 2em;><span style="outline: 0px;color: rgb(0, 0, 0);caret-color: rgb(255, 0, 0);letter-spacing: 1px;font-family: 微软雅黑, sans-serif;">——想复刻<em style="outline: 0px;"><strong style="outline: 0px;"><span style="outline: 0px;font-size: 20px;">?</span></strong></em>想给作者点赞<em style="outline: 0px;"><strong style="outline: 0px;"><span style="outline: 0px;font-size: 20px;">?</span></strong></em></span><span style="outline: 0px;letter-spacing: 1px;caret-color: red;">可</span><em style="outline: 0px;letter-spacing: 1px;caret-color: red;"><strong style="outline: 0px;">复制开源网址 </strong></em><span style="outline: 0px;letter-spacing: 1px;caret-color: red;">前往原文。</span></p>
<section data-tools="135编辑器" data-id="135523" style="margin-bottom: 0px;text-wrap: wrap;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, " helvetica neue, pingfang sc, hiragino sans gb, microsoft yahei ui, yahei, arial, sans-serif;letter-spacing: 0.544px;background-color: rgb(255, 255, 255);>
<section style="margin: 10px auto;outline: 0px;">
<section style="padding: 4px;outline: 0px;border-width: 1px;border-style: dashed;border-color: rgb(165, 165, 165);border-radius: 15px;">
<section style="padding: 15px 10px;outline: 0px;background-color: rgb(242, 242, 242);border-radius: 15px;">
<section data-autoskip="1" style="outline: 0px;line-height: 1.75em;letter-spacing: 1.5px;font-size: 16px;color: rgb(38, 38, 38);background-color: transparent;">
<p style="outline: 0px;text-align: left;"><strong style="outline: 0px;">开源网址:</strong>https://oshwhub.com/course-examples/bot-dog</p>
<p style="outline: 0px;text-align: left;"><br></p>
<p style="text-align: center;"><img class="rich_pages wxw-img" data-backh="259" data-backw="548" data-galleryid="" data-imgfileid="100178715" data-ratio="0.47314814814814815" src="/upload/4d45b2c8522b87437d438d93e1c3317e.png" data-type="gif" data-w="1080" style="width: 100%;height: auto;border-radius: 9px;"></p>
<p style="margin-top: 15px;outline: 0px;text-align: left;">扫码也能直接进入原文。</p>
<section style="outline: 0px;text-align: left;line-height: normal;">
<br>
</section>
<p style="text-align: center;"><img class="rich_pages wxw-img" data-galleryid="" data-imgfileid="100178711" data-ratio="1" data-s="300,640" src="/upload/14ee1df47e34e5ec489f980323a0f3c9.png" data-type="png" data-w="400" style="width: 218px;height: 218px;border-radius: 9px;"></p>
<p style="text-align: center;"><br></p>
<p style="text-align: left;">开发文档:https://wiki.lceda.cn/zh-hans/course-projects/smart-internet/eda-robot/eda-robot-introduce.html</p>
<p style="text-align: left;"><br></p>
<p style="text-align: center;"><strong>开发文档巨详细,完全手把手教程▼</strong></p>
<p style="text-align: left;"><br></p>
<p style="text-align: center;"><img class="rich_pages wxw-img" data-galleryid="" data-imgfileid="100178719" data-ratio="0.4703703703703704" src="/upload/24f52afc2d238f963ef6ac80af1c57e4.png" data-type="gif" data-w="1080" style=""></p>
<p style="text-align: center;"><br></p>
<p style="text-align: justify;"><strong>扫码也可以查看开发文档。</strong></p>
<p style="text-align: center;"><br></p>
<p style="text-align: center;"><img class="rich_pages wxw-img" data-galleryid="" data-imgfileid="100178720" data-ratio="1" data-s="300,640" src="/upload/c63a12d847581f09530295dd74baaa5b.png" data-type="png" data-w="400" style="width: 183px;height: 183px;"></p>
<section style="text-align: center;line-height: normal;">
<br>
</section>
</section>
</section>
</section>
</section>
</section>
<section data-role="paragraph" style="margin-bottom: 0px;letter-spacing: 0.578px;text-wrap: wrap;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, " helvetica neue, pingfang sc, hiragino sans gb, microsoft yahei ui, yahei, arial, sans-serif;background-color: rgb(255, 255, 255);>
<p style="text-align: center;"><img class="rich_pages wxw-img" data-backh="324" data-backw="578" data-galleryid="" data-imgfileid="100178721" data-ratio="0.5607476635514018" src="/upload/dbdfeeff67c89a0c9e983a6fbf50889c.png" data-type="gif" data-w="856" style="width: 100%;height: auto;border-radius: 9px;"></p>
<section data-mpa-template="t" mpa-from-tpl="t" style="letter-spacing: 0.544px;outline: 0px;">
<section data-mid="" mpa-from-tpl="t" style="outline: 0px;display: flex;flex-direction: column;">
<section data-mid="" mpa-from-tpl="t" style="outline: 0px;align-self: center;">
<section data-mid="" mpa-from-tpl="t" style="outline: 0px;width: 64px;height: 38px;display: flex;justify-content: center;align-items: center;">
<br>
</section>
<section data-mid="" mpa-from-tpl="t" style="outline: 0px;width: 64px;height: 38px;display: flex;justify-content: center;align-items: center;">
<img class="rich_pages wxw-img" data-imgfileid="100178716" data-ratio="0.59375" src="/upload/deba5067e0a33efad5718ef4f2b412dc.png" data-w="128" style="outline: 0px;visibility: visible !important;width: 64px !important;">
</section>
</section>
</section>
</section>
<p style="letter-spacing: 0.544px;outline: 0px;"><br></p>
</section>
<section data-role="paragraph" style="margin-bottom: 0px;text-wrap: wrap;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, " helvetica neue, pingfang sc, hiragino sans gb, microsoft yahei ui, yahei, arial, sans-serif;letter-spacing: 0.544px;background-color: rgb(255, 255, 255);>
<section style="margin-top: 32px;margin-bottom: 16px;outline: 0px;letter-spacing: 0.578px;">
<img class="rich_pages wxw-img" data-backh="89" data-backw="578" data-cropselx1="0" data-cropselx2="578" data-cropsely1="0" data-cropsely2="89" data-imgfileid="100178718" data-ratio="0.15555555555555556" data-s="300,640" src="/upload/af9e7c0fd1279005c8dbb25fea921b41.png" data-type="png" data-w="1080" style="height: 90px;outline: 0px;border-radius: 9px;width: 578px;visibility: visible !important;">
</section>
</section>
<p style="margin-bottom: 0px;letter-spacing: 0.578px;text-wrap: wrap;line-height: normal;"><br></p>
<p style="line-height: 2em;margin-top: 16px;margin-bottom: 16px;text-align: left;"><span style="letter-spacing: 1px;font-size: 15px;">*本文转载了「立创开源硬件平台」的用户创作,如有侵权,请联系删除</span></p>
<section data-tools="135编辑器" data-id="98898" style="white-space: normal;max-width: 100%;overflow-wrap: break-word !important;box-sizing: border-box !important;margin-bottom: 0px;">
<section style="margin: 10px auto;max-width: 100%;display: flex;justify-content: flex-end;align-items: center;overflow-wrap: break-word !important;box-sizing: border-box !important;">
<section style="max-width: 100%;box-sizing: border-box;text-align: center;letter-spacing: 3px;font-size: 14px;color: rgb(234, 245, 251);text-shadow: rgb(0, 102, 255) 1px 1px, rgb(0, 102, 255) 1px -1px, rgb(0, 102, 255) 1px -1px, rgb(0, 102, 255) -1px 1px, rgb(0, 102, 255) -1px -1px, rgb(0, 102, 255) 0px 1.4px, rgb(0, 102, 255) 0px -1.4px, rgb(0, 102, 255) -1.4px 0px, rgb(0, 102, 255) 1.4px 0px, 2px 0px, rgb(143, 171, 176) 0px 3px, rgb(143, 171, 176) 0px 3px, rgb(143, 171, 176) 0px 2px, rgb(143, 171, 176) 0px 2px;overflow-wrap: break-word !important;">
<span style="font-size: 17px;"><strong data-brushtype="text" hm_fix="382:506" style="max-width: 100%;overflow-wrap: break-word !important;box-sizing: border-box !important;">在看你就赞赞我!</strong></span>
</section>
<section style="margin-top: -6px;margin-left: -15px;max-width: 100%;width: 60px;overflow-wrap: break-word !important;box-sizing: border-box !important;">
<section style="max-width: 100%;width: 60px;overflow-wrap: break-word !important;box-sizing: border-box !important;">
<img class="rich_pages wxw-img" data-imgfileid="100178717" data-ratio="0.8792270531400966" src="/upload/43fecf6d2ad8ac56602b0310aa6415da.png" data-type="gif" data-w="207" data-width="100%" style="vertical-align: inherit;width: 60px;display: block;overflow-wrap: break-word !important;">
</section>
</section>
</section>
</section>
<section data-role="title" data-tools="135编辑器" data-id="92876" style="margin-bottom: 0px;white-space: normal;max-width: 100%;overflow-wrap: break-word !important;box-sizing: border-box !important;">
<section data-width="100%" style="max-width: 100%;width: 578px;text-align: left;overflow-wrap: break-word !important;box-sizing: border-box !important;">
<section style="max-width: 100%;display: inline-block;overflow-wrap: break-word !important;box-sizing: border-box !important;">
<section data-brushtype="text" fix="281:195" hm="" style="padding: 10px 25px;max-width: 100%;box-sizing: border-box;height: 45px;line-height: 11px;background-image: url(" https: mmbiz.qpic.cn mmbiz_png nxrqbwknsfqwenobrxa9l7pxae7oiqoiaifh7hs4u862f8ub6zwxjtnxetzrxkfsesl4icjwbtdkcviborlia6bhvw 640?wx_fmt="png");background-repeat:" no-repeat;text-align: center;background-size: 100% 100%;font-size: 14px;letter-spacing: 2px;overflow-wrap: break-word !important;>
<span style="font-size: 17px;"><strong>点击</strong><span style="font-size: 17px;color: rgb(0, 128, 255);"><strong>阅读原文</strong></span><strong>查看原工程</strong></span>
</section>
</section>
</section>
</section>
</section>
</section>
</section>