作者:微信小助手
发布时间:2021-12-02T11:54:16
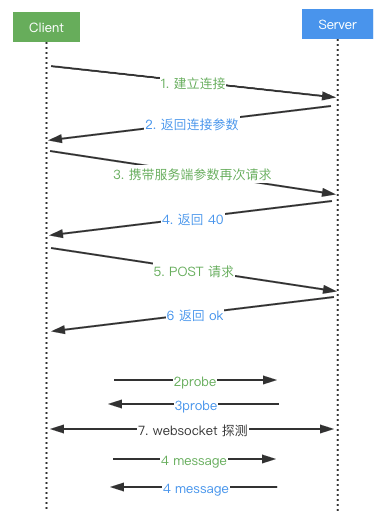
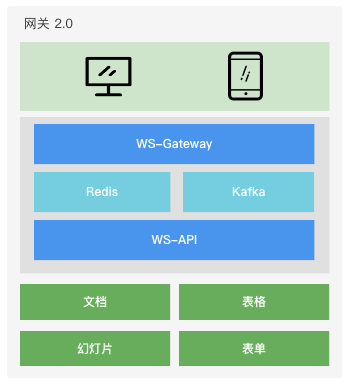
在石墨文档的业务中,如文档分享、评论、幻灯片演示和文档表格跟随等场景,涉及多客户端数据同步和服务端批量数据推送的需求,采用短轮询或长轮询的方式无法很好的满足服务端消息推送、消息通知的业务场景,因此选择业内的主流方案:基于 HTML5 标准定义的 WebSocket 规范。 随着石墨文档的发展,现在日连接峰值达到了百万量级,日益增长的用户连接数和停止更新的架构设计导致了内存和 CPU 使用量急剧增长,因此我们考虑对网关进行重构,以适应发展需求。 网关 1.0 是使用 Node.js 基于 Socket.IO 进行修改开发的版本,很好的满足了当时用户量级下的业务场景需求。 网关 1.0 版本架构设计图: 网关 1.0 客户端连接流程: 虽然 1.0 版本的网关在线上运行良好,但是不能很好的支持后续业务的扩展,并且有以下几个问题需要解决: 网关 2.0 需要解决很多问题:石墨文档内部有很多组件:文档、表格、幻灯片和表单等等。在 1.0 版本中组件对网关的业务调用可以通过:Redis、Kafka 和 HTTP 接口,来源不可查,管控困难。此外,从性能优化的角度考虑也需要对原有服务进行解耦合,将 1.0 版本网关拆分为网关功能部分和业务处理部分,网关功能部分为 WS-Gateway:集成用户鉴权、TLS 证书验证和 WebSocket 连接管理等;业务处理部分为 WS-API:组件服务直接与该服务进行 gRPC 通信。可针对具体的模块进行针对性扩容;服务重构加上 Nginx 移除,整体硬件消耗显著降低;服务整合到石墨监控体系。 网关 2.0 版本架构设计图: 网关 2.0 客户端连接流程: 网络状态良好的情况下,完成如下图所示步骤 1 到步骤 6 之后,直接进入 WebSocket 流程;网络环境较差的情况下,WebSocket 的通信模式会退化成 HTTP 方式,客户端通过 POST 方式推送消息到服务端,再通过 GET 长轮询的方式从读取服务端返回数据。客户端初次请求服务端连接建立的握手流程: {"sid":"xxx","upgrades":["websocket"],"pingInterval":xxx,"pingTimeout":xxx}内容简介:Web 服务端推送技术经过了长轮询、短轮询的发展,最终到 HTML5 标准带来的 WebSocket 规范逐步成为了目前业内主流技术方案。它使得消息推送、消息通知等功能的实现变得异常简单,那么百万级别连接下的 Websocket 网关该如何实践呢?本文整理自石墨文档资深工程师杜旻翔根据石墨websocket重构的实践经验。
1 引言
2 网关 1.0
2.1 架构

2.2 痛点
3 网关 2.0
3.1 整体架构

3.2 握手流程